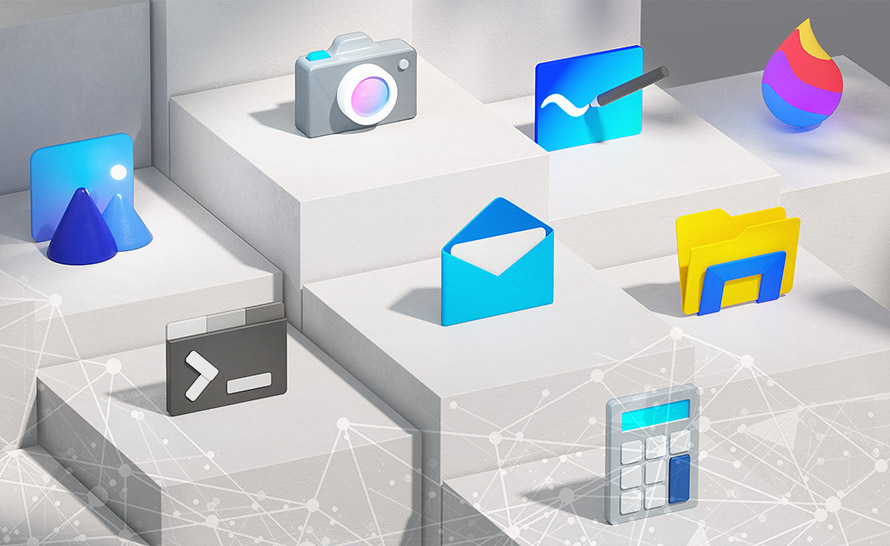
Microsoft Design po raz kolejny zabiera nas za kulisy swojej pracy. Przed tygodniem prezentował on Fluent Mobile, a temat ikon gdzieś tylko się przewinął. Jego początki sięgają oczywiście końcówki ubiegłego roku i aplikacji Office. Teraz, po blisko roku, 10 przeprojektowanych ikon zamieniło się w ponad 100. To prawdziwy kalejdoskop, który właśnie możemy podziwiać!
Tworząc nowe ikony, zespół designu nie tylko posiłkował się zasadami języka Fluent, ale też napotykał na wyzwania kreatywne. Potrzebne było zasygnalizowanie innowacji i zmiana, zachowując jednocześnie uczucie znajomości wśród klientów. Celem było też rozwinięcie elastycznego i otwartego systemu designu, który ogarnie szeroki zakres kontekstów, jednocześnie będąc prawdziwie Microsoftowym. Wyzwaniom tym podołał Fluent Design System.
Fluent podkreśla budowanie na bazie znajomego — projektowanie dla tego, co klienci już rozumieją, nie prosząc ich, by rozwijali nowe przyzwyczajenia lub uczyli się czegoś nowego. Fluent to również przestrzeń kreatywna dla zróżnicowanego, ale połączonego systemu. By uwzględnić taki wachlarz kontekstów i doświadczeń, rozszerzyliśmy naszą początkową bibliotekę kolorów, materiałów i wykończeń ikon.
— Jon Friedman, Microsoft Design
Microsoft Design eksperymentował z różnymi materiałami, które lepiej odzwierciedlają sposoby pracy z Microsoft Edge, Office. Nowe ikony tych produktów powstały w oparciu o rozległe testy i opinie klientów. Łączą one bogate gradienty, poszerzone spektrum kolorów i uchwycają dynamiczny ruch wstążki. Ikony nie są już "płaskie", lecz trójwymiarowe, ponieważ okazało się, że lepiej oddziałuje to na ludzi.
Przeprowadziliśmy niezliczoną ilość rund badań dla każdej ikony. Od łagodnych, po dzikie, eksplorowaliśmy wiele kierunków designu i słuchaliśmy klientów z całego świata. Dowiedzieliśmy się, co nie rezonowało z ludźmi (płaski design i stonowane kolory), a co tak (głębia, gradacje, żywe kolory i ruch) i wszystko to kierowało naszymi decyzjami.
— Jon Friedman, Microsoft Design
Fluent Design stale ewoluuje, a jego twórcy są wyjątkowo aktywni — również w jego wyjaśnianiu. W ciągu ostatniego roku projektanci Microsoftu kilka razy publikowali dłuższe teksty z grafikami i animacjami, które mówią, dlaczego jest tak, a nie inaczej. Tu praktycznie każdy element ma swoje uzasadnienie i oparcie w feedbacku czy badaniach.