W poprzednich rozdziałach kursu omówione zostały niektóre metody prezentowania na stronach internetowych informacji, pobranych z bazy danych. Celem przyświecającym projektantom i twórcom technologii ASP.NET było uczynienie procesu tworzenia aplikacji internetowych możliwie prostym. W rozdziale tym postaram się zaprezentować działanie przykładowych kontrolek, wprowadzonych w najnowszej wersji środowiska .NET Framework, dzięki którym aplikacje internetowe możemy tworzyć szybciej i prościej niż kiedykolwiek dotąd.
Większość tworzonych obecnie aplikacji internetowych w swoim działaniu wykorzystuje bazę danych. Źródłem informacji mogą być zarówno zaawansowane systemy bazodanowe, takie jak: Oracle czy SQL Server, mniejsze bazy z rodzaju MySql’a, czy też w końcu fizyczne pliki umieszczone na dysku, wykorzystujące na przykład format XML. Do operowania na danych pochodzących z wymienionych źródeł programiści ASP.NET 2.0 mogą wykorzystać dwie grupy kontrolek. Pierwsza z nich - data-source controls – to jak sama nazwa wskazuje obiekty reprezentujące źródła danych. Druga grupa kontrolek pozwala natomiast na prezentowanie na formatce, pobranych z bazy informacji.
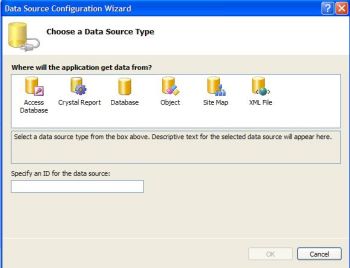
Spróbujmy wyświetlić w oknie przeglądarki zawartość tabeli z bazy danych. Wykorzystamy do tego kontrolkę o nazwie GridView. Kontrolka ta umożliwia dynamiczną generację tabeli, odpowiadającej schematowi danych pobranych ze źródła. W ASP.NET 2.0 zastąpiła ona używaną wcześniej powszechnie kontrolkę DataGrid. Kontrolkę typu GridView odnajdziemy w pasku narzędzi w grupie „Data” po przeciągnięciu jej na powierzchnie formatki będziemy musieli wybrać źródło danych. Ponieważ nie zdefiniowaliśmy do tej pory żadnego obiektu tego typu wybieramy opcję „New Data Source”. Na ekranie powinnyśmy wówczas ujrzeć poniższe okienko.
Do wyboru mamy sześć podstawowych źródeł danych:
- AccessDataSource – umożliwiają korzystanie w prosty sposób z informacji, zapisanych w bazach Microsoft Access
- SqlDataSource – umożliwia dostęp do systemów takich jak: MS SQL Server, czy Oracle oraz innych, do których możliwość połączenia gwarantuje platforma .NET
- DataSetDataSource – dane pobierane są z obiektu typu DataSet.
- ObjectDataSource – jako źródła danych wykorzystywane są obiekty biznesowe
- XmlDataSource – umożliwia odczytanie informacji z plików XML
- SiteMapDataSource – daje możliwość wykorzystania jako źródła danych hierarchicznej mapy witryny.
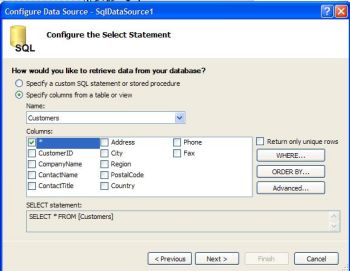
My wybierzemy oczywiście SqlDataSource. Kolejnym krokiem będzie wybranie połączenia z bazą lub zdefiniowanie nowego. Proces ten został omówiony w rozdziale 16. kursu. Następnie możemy zdecydować się na zapisanie parametrów połączenia w pliku konfiguracyjnym aplikacji. Kolejnym krokiem, będzie zdefiniowanie zapytania w języku SQL, pobierającego z bazy odpowiednie dane. Na początku zdecydujmy się na najprostsze: „SELECT * FROM [Customers]”.
Klikamy przycisk „Next”. W oknie, które teraz ujrzymy na ekranie możemy przetestować nasze zapytanie. Jeżeli wszystko przebiegło pomyślnie, po naciśnięciu przycisku „Test Query”, powinniśmy zobaczyć pożądane informacje.
Kończymy edycję obiektów. Na ekranie powinny widoczne być teraz dwa obiekty. Pierwszy z nich, klasy DataView, powinien posiadać widoczne już nazwy kolumn, odpowiadające kolumnom w stosownej tabeli bazy danych. Drugim widocznym na formatce obiektem jest obiekt klasy SqlDataSource.
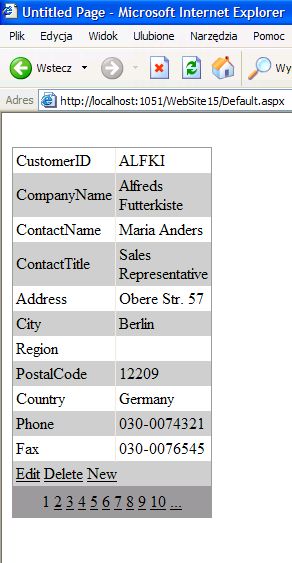
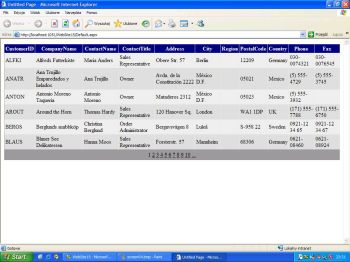
Po uruchomieniu naszej strony w przeglądarce powinnyśmy otrzymać następujący efekt.
W przypadku wybrania tabeli „Customers” w oknie przeglądarki nie mieszczą się wszystkie wyświetlane wiersze tabeli. Obiekt DataView pozwala w bardzo prosty sposób wprowadzić stronicowanie wyników zapytania. W tym celu w oknie Visual Studio klikamy prawym przyciskiem myszy na obiekcie DataView, wyświetlamy okno „GridView Task”, w którym zaznaczamy opcję: „Enable Paging”. Domyślnie na ekranie wyświetlane będzie teraz jednocześnie tylko dziesięć pierwszych wierszy z tabeli. Chcąc zmienić ich ilość musimy ustawić odpowiednią wartość pola PageSize (na przykład za pośrednictwem okna „Properties”).
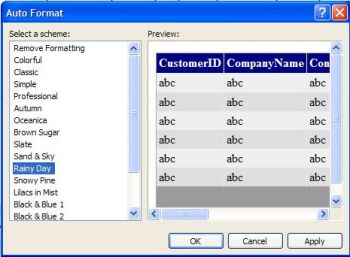
Tabela, którą ujrzeliśmy poprzednio na ekranie wyświetla pobrane dane w najprostszy możliwy sposób. Często pracując nad stroną graficzną serwisu internetowego będziemy musieli zmienić wygląd tego obiektu. Oczywiście możemy zrobić to ręcznie, edytując plik w rozszerzeniem *.aspx.. Dzięki Visual Studio możemy jednak wybrać jeden z kilkunastu zdefiniowanych szablonów. W tym celu klikamy ponownie prawym przyciskiem myszy na obiekcie DataView i wybieramy opcję: „Auto Format”.
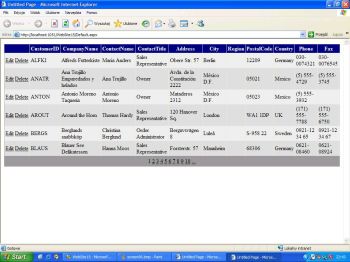
Efekt naszej pracy powinien prezentować się następująco:
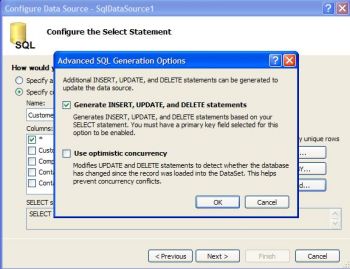
Kolejną funkcjonalnością, którą udostępnia obiekt DataView, jest możliwość zmiany za jego pośrednictwem zawartości wyświetlanej tabeli. W tym celu musimy ponownie skonfigurować nasze źródło danych (prawy przycisk myszy na obiekcie SqlDataSource1, następnie opcja: Configure Data Source”). W oknie, zatytułowanym „Configure Select Statement” klikamy tym razem na przycisku„Advanced”. Następnie zaznaczamy opcję „Generale INSERT, UPDATE, and DELETE statements”.
Zmodyfikujmy teraz kolejny raz właściwości obiektu DataView w następujący sposób:
AutoGenerateDeleteButton = true
AutoGenerateUpdateButton = true;
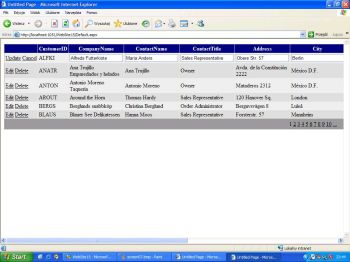
Teraz otwierając formatkę w oknie przeglądarki będziemy mogli usuwać i edytować wiersze w tabeli, wykorzystując dwie nowe kolumny, zawierające przyciski „Delete” oraz „Edit”.
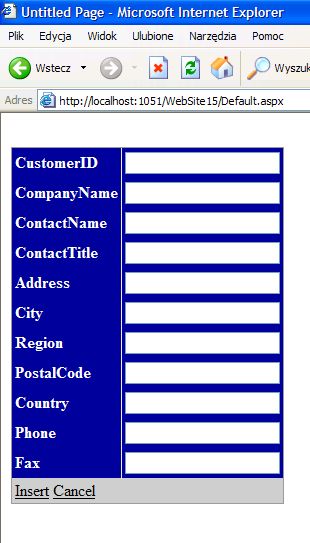
Do wstawiania nowych wpisów do tabeli może posłużyć nam kontrolka DetailsView. Podobnie jak poprzednia, daje nam ona możliwość przeglądania zawartości bazy danych, ale także dodawania w prosty sposób nowych wpisów do tabeli. Po przeciągnięciu na formatkę obiektu DetailsView, jako źródło danych podajemy istniejący już obiekt SqlDataSource1. Następnie zaznaczamy opcje „Enable Inserting”. Jest to już cała praca, którą musimy wykonać. Poniżej przytaczam kod, wygenerowany przez Visual Studio.
<asp:DetailsView ID="DetailsView1" runat="server"
AllowPaging="True" AutoGenerateRows="False"
BackColor="White" BorderColor="#999999"
BorderStyle="Solid" BorderWidth="1px"
CellPadding="3" DataKeyNames="CustomerID"
DataSourceID="SqlDataSource1" ForeColor="Black"
GridLines="Vertical" Height="50px"
Width="125px">
<FooterStyle BackColor="#CCCCCC" />
<PagerStyle BackColor="#999999" ForeColor="Black"
HorizontalAlign="Center" />
<Fields>
<asp:BoundField DataField="CustomerID" HeaderText="CustomerID"
ReadOnly="True" SortExpression="CustomerID" />
<asp:BoundField DataField="CompanyName"
HeaderText="CompanyName" SortExpression="CompanyName" />
<asp:BoundField DataField="ContactName"
HeaderText="ContactName" SortExpression="ContactName" />
<asp:BoundField DataField="ContactTitle"
HeaderText="ContactTitle" SortExpression="ContactTitle"
/>
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Region" HeaderText="Region"
SortExpression="Region" />
<asp:BoundField DataField="PostalCode"
HeaderText="PostalCode" SortExpression="PostalCode" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone"
SortExpression="Phone" />
<asp:BoundField DataField="Fax" HeaderText="Fax"
SortExpression="Fax" />
<asp:CommandField ShowDeleteButton="True"
ShowEditButton="True" ShowInsertButton="True" />
</Fields>
<HeaderStyle BackColor="Black" Font-Bold="True" ForeColor="White"
/>
<EditRowStyle BackColor="#000099" Font-Bold="True"
ForeColor="White" />
<AlternatingRowStyle
BackColor="#CCCCCC" />
</asp:DetailsView>
Kontrolka ta wyświetla w tym przypadku na ekranie szczegółowe informacje związane z konkretnym wierszem w bazie danych. Klikając na udostępniany przez nią przycisk „New” możemy także w prosty sposób dodać nowy wpis do bazy.