W poprzednim rozdziale zaprezentowałem, w jaki sposób stworzyć kontrolkę, którą będziemy mogli wykorzystywać przy tworzeniu stron wchodzących w skład naszej aplikacji. Kontrolki tworzone w ten sposób mają jednak kilka zasadniczych wad. Najważniejszą z nich jest bardzo ograniczone możliwości używania takiej kontrolki poza projektem, do którego ona należy (choć oczywiście - nie jest to niemożliwe), a także niemożność umieszczenia takiej kontrolki w pasku narzędzi Visual Studio. W rozdziale tym, postaram się zaprezentować kilka bardziej zaawansowanych technik tworzenia własnych kontrolek. Tym razem, będą one zapamiętywane w postaci plików *.dll, co w łatwy sposób umożliwi wykorzystywanie je w wielu różnych, tworzonych przez nas aplikacjach.
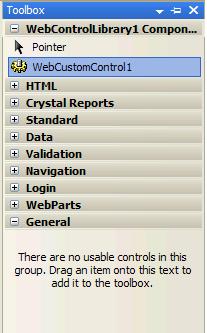
Proces tworzenia własnej kontrolki, rozpoczniemy od utworzenia nowego projektu. W oknie Visual Studio wybierzmy opcję: File -> New -> Project, następnie z pośród dostępnych szablonów zaznaczmy „Web Control Library”. Po otwarciu projektu, będziemy mogli zauważyć, że w „Solution Explorerze” dostępny jest jeden plik, o nazwie: WebCustomControl1.cs i następującej zawartości:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Text;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebControlLibrary1
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:WebCustomControl1 runat=server></{0}:WebCustomControl1>")]
public class WebCustomControl1 : WebControl
{
private string text;
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
public string Text
{
get
{
return text;
}
set
{
text = value;
}
}
protected override void Render(HtmlTextWriter output)
{
output.Write(Text);
}
}
Kod, który widzimy powyżej stanowi swoisty szablon dla generowanej kontrolki. Jedyna publiczna właściwość udostępniana w tym momencie przez ten obiekt, nosi nazwę „Text”. Stworzona klasa nosi nazwę WebBustomControl1 i dziedziczy po klasie WebControl. Nad definicją klasy możemy dostrzec następującą linię:
[DefaultProperty("Text")]
[ToolboxData("<{0}:WebCustomControl1
runat=server></{0}:WebCustomControl1>")]
Jest to atrybut, określający ustawienia dla kontrolki w trybie projektowania. Powyższa linia mówi o tym, które z atrybutów będą widoczne w oknie „Properties” w trakcie tworzenia aplikacji, wykorzystującej kontrolkę. Podobne znaczenie mają atrybuty umieszczone przy poszczególnych właściwościach klasy.
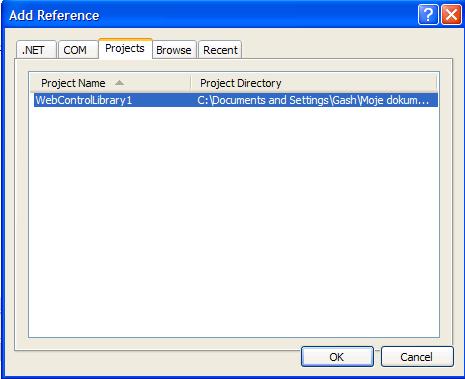
W celu użycia stworzonej przez nas kontrolki musimy utworzyć nowy projekt. W „Solution Explorerze” klikamy prawym przyciskiem myszy na nazwie naszego Projektu i wybieramy opcje: Add -> New Web Site. W nowo dodanym projekcie musimy z kolei dodać referencje, do wspomnianej kontrolki. Klikamy prawym przyciskiem myszy na nazwę projektu i wybieramy opcję: „Add Reference”. W oknie, które się pojawi przechodzimy na zakładkę o nazwie „Projects” i wybieramy nazwę projektu, zawierającego stworzoną poprzednio kontrolkę.

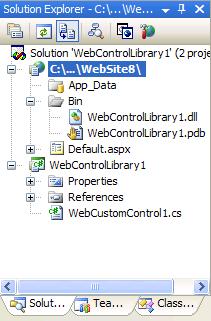
W „Solution Explorerze” możemy teraz zobaczyć, że w ramach naszej aplikacji został utworzony nowy katalog o nazwie „Bin”, zawierający pliki: WebControlLibrary1.dll i WebControlLibrary1.pdb

Spróbujmy wykorzystać teraz stworzoną przez nas kontrolkę. W ramach naszego projektu (WebSite) otwieramy dowolną formatkę, w trybie „Source”. Następnie w górnej części kodu, zaraz po dyrektywie <%@Page ... %> , dodajemy następującą linię:
<%@ Register TagPrefix = "Custom" Namespace = "WebControlLibrary1" Assembly = "WebControlLibrary1" %>
Wykorzystane atrybuty oznaczają kolejno:
TagPrefix – grupa do której kontrolka należy;
NameSpace – przestrzeń nazw i nazwa projektu, zawierającego kontrolkę, którą chcemy użyć;
Assembly – nazwa pliku *.dll, zawierającego kontrolkę, znajdującego się w katalogu BIN.
Teraz, musimy jeszcze dodać instancję naszej kontrolki na formatce. Cały kod strony zawierającej kontrokę, wyglądać będzie wówczas następująco:
<%@ Page Language="VB"
AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<%@ Register TagPrefix = "Custom"
Namespace = "WebControlLibrary1"
Assembly = "WebControlLibrary1"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
>
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div><Custom:WebCustomControl1
ID="CustomTest" runat = "server"></div>
</form>
</body>
</html>
ID to oczywiście identyfikator, poprzez który będziemy mogli odwoływać się do obiektu kontrolki w kodzie strony. Natomiast atrybut „runat” informuje o tym, że kod obsługujący kontrolkę, wykonywany jest po stronie serwera.
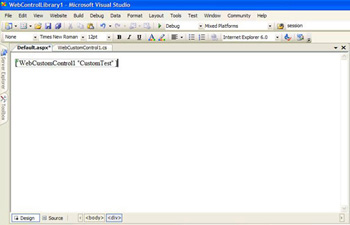
Przejdźmy teraz do edycji strony w trybie Design. Jeżeli wszystko poszło w porządku powinniśmy ujrzeć na ekranie następujący widok.
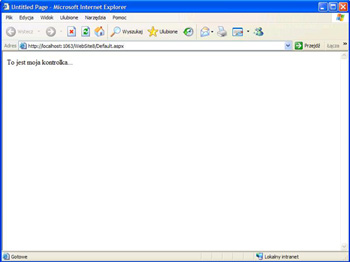
Kliknijmy teraz lewym przyciskiem myszy, na znajdującą się na formatce kontrolkę. W znajdującym się zazwyczaj w prawym, dolnym rogu ekranu oknie „Properties”, powinny pojawić się właściwości zaznaczonej kontrolki. Widzimy, że jedną z właściwości obiektu, którą możemy edytować jest Text. Uzupełniając tą właściwość i uruchamiając stronę, podany napis powinien wyświetlić się w oknie przeglądarki.
Umieśćmy teraz na naszej formatce przycisk (Button). Po zrobieniu tego kliknijmy na niego dwukrotnie i uzupełnijmy metodę obsługi zdarzenia naciśnięcia przycisku w następujący sposób.
this.CustomTest.Text = „Nacisnąłeś
przycisk!”;
Podany kod, zmienia oczywiście tekst, wyświetlany przez naszą kontrolkę na formatce. W podobny sposób, z poziomu kodu języków C# lub Visual Basic możemy edytować pozostałe publiczne właściwości naszej kontrolki.
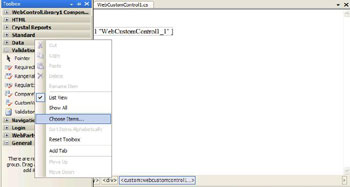
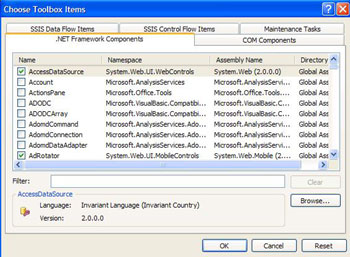
Na zakończenie tego rozdziału chciałbym pokazać, w jaki sposób możemy umieścić stworzoną przez nas kontrolkę w pasku narzędzi. Klikamy na wspomnianym pasku i wybieramy opcję „Choose Items”. Następnie, w oknie, które się pojawi, w zakładce o nazwie „.NET Framework Components” klikamy przycisk „Browse” i podajemy ścieżkę dostępu do pliku *.dll, zawierającego naszą kontrolkę. Po kliknięciu „OK.” w pasku zadań powinien pojawić się stworzony przez nas obiekt. Od tej pory możemy umieszczać go na formatkach ASP.NET przeciągając go po prostu myszką.