Srebrne światełko (Silverlight, w dalszej części po prostu SL) jest technologią korporacji Microsoft do tworzenia i wyświetlania interaktywnej grafiki i multimediów na stronach webowych. Prężnie rozwijająca się, ciągle udoskonalana platforma przeznaczona nie tylko dla grafików, ale również programistów stanowi od pewnego czasu silne zaplecze dla aplikacji webowych (ASP.NET, MVC czy Sharepoint) Jak ujrzeć jego blask i jakie są kluczowe elementy Silverlight w najnowszej jego wersji 5.0 – o tym dowiesz się z serii artykułów na portalu CentrumXP.pl.
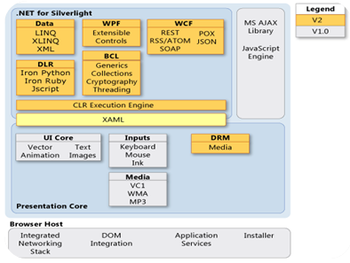
SL to potężna, a przy tym „lekka” platforma dla aplikacji, dostępna w różnych systemach operacyjnych i przeglądarkach, pozwalająca na wykorzystanie sieci, integrację danych oraz serwisów pochodzących z wielu źródeł. Pozwala na budowanie bardziej zaawansowanego i atrakcyjnego interfejsu użytkownika niż ma to miejsce w przypadku standardowych aplikacji webowych.
Pierwsza publiczna wersja Silverlight (nazwa kodowa: WPF/E) pojawiła się ponad 4 lata temu. Programista korzystający z Silverlight w wersji 1.0 (wersja beta SL 1.0 pojawiła się wiosną 2007) mógł jedynie wykonywać kod JavaScript (z obsługą AJAX), prezentować pliki audio i video, czy też budować animacje i grafikę 2D.
Najnowsza wersja Silverlight dostarcza nie tylko szeroką paletę bogatych kontrolek, ale potrafi obsłużyć 3D (w oparciu o XNA zapewnia zdumiewające wizualizacje 3D). Ponadto potrafi obsłużyć video o wysokiej rozdzielczości (obsługa dla kodowania H.264 wraz ze sprzętowym dekodowaniem H.264 mającym zapewnić lepsze działanie rozwiązań SL na słabych konfiguracjach sprzętowych), czy dobrać automatycznie jakoś aktualnie przesyłanego pliku audio i video w zależności od rodzaju systemu, łącza i mocy procesora u użytkownika. Wystarczy parę linii kodu i bez żadnych trudności można na swojej stronie internetowej obsłużyć wspomniane pliki audio i video, nie tracąc przy tym aktualnej pozycji przy przełączeniu z pełnego ekranu w tryb okienkowy.
Silverlight stanowi alternatywę dla Flash, chociaż różni te technologie. Flash bowiem oparty mocno o ActionScript dopiero w późniejszym czasie nabrał podejścia obiektowego do tworzenia interaktywnych rozwiązań dla stron webowych, zaś Silverlight powiązany z .NET oferuje podział pracy pomiędzy grafikiem a programistą myślącym obiektowo. Z tego też powodu, dla programisty wdrożenie w Silverlight technologii LINQ (ang. Language Integrated Query), ADO.NET Data Services, czy usług webowych (ang. Web Services) nie jest żadnym problemem, podczas gdy grafik jedynie upiększa konsumpcję wyżej wymienionych technologii po swojej stronie.
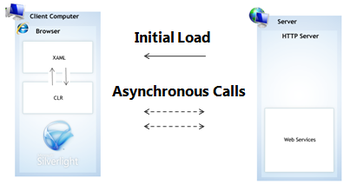
Silverlight (obok Flash) jest typowym przedstawicielem bogatych aplikacji internetowych RIA (ang. Rich Internet Application) – trendu Internetu, czyli aplikacji uruchomionych w przeglądarce i mogących dodatkowo dać użytkownikom coś więcej niż zwykły HTML.
RIA, czyli bogate aplikacje internetowe łączą w sobie wiele cech oraz pewne funkcjonalności tradycyjnych aplikacji desktopowych. Zapewniają szybką interakcję z użytkownikiem. Wykonują się w środowisku określanym jako sandbox. Większość przetwarzania wykonywana jest po stronie klienta, podczas gdy w tradycyjnych aplikacjach webowych przetwarzanie wykonywane jest po stronie serwera.
Silverlight jest multiplatformowy, co oznacza, że jest już wspierany przez najpopularniejsze przeglądarki, takie jak IE, Firefox, Safari czy Chrome. Wystarczy, aby użytkownik zainstalował wtyczkę (jeśli jeszcze nie zainstalowałeś, to oznacza, że nie odwiedziłeś żadnej strony ze srebrnym światełkiem lub „okolice” 5MB wtyczki zaskoczyły Cię), by móc zobaczyć w pełni rozwiązanie SL w swojej przeglądarce w systemie Windows jak i Mac OS. Warto również podkreślić fakt, że pakiet MONO zawiera otwartą implementację Silverlight. Moonlight, która zapewnia możliwość tworzenia projektów ze srebrnym światełkiem w systemie Linux.
Istotnym i godnym podkreślenia faktem jest to, że Microsoft uwzględnia ponad 70% funkcji zgłaszanych przez użytkowników końcowych SL w wersji 4.0 lub nowszej.
Od czego zacząć pracę z Silverlight?
Visual Studio 2010 Ultimate, czy Visual Web Developer 2010 Express nie udostępnia możliwości tworzenia projektów Silverlight.
Aby móc owe rozwiązania budować, należy doinstalować:
- Microsoft Silverlight 4 Tools dla VS2010, aby budować rozwiązania w SL 4.0
- Microsoft Silverlight 5 RC Tools dla VS2010 wraz z SP1, aby budować rozwiązania w SL 5.0
Uwaga: w chwili pisania niniejszego artykułu dostępna jest wersja Silverlight RC (ang. release candidate). Wymaga ona SP1 dla Visual Studio 2010, bez którego nie powiedzie się instalacja narzędzia.
Aktualne lokalizacje powyższych dodatków Silverlight do Visual Studio możesz sprawdzić na stronie www.silverlight.net w zakładce „Get Started”.
Aby instalacja narzędzi SL do VS przebiegła bez błędów oraz aby użytkownik końcowy mógł uruchamiać i w pełni korzystać z naszych rozwiązań SL, należy zainstalować wcześniej wtyczkę (ang. plug-in) Silverlight 5 RC bazujący na SL 4.0 (o wielkości 8.8MB) ze strony: http://www.silverlight.net/learn/overview/what%27s-new-in-silverlight-5 : SL 5 RC Runtime for Windows.
Od tej chwili możesz korzystać w pełni z dobrodziejstw Silverlight 4.0 oraz 5.0 w Visual Studio 2010 lub VS 2010 SP1.
Ciekawostka: Abstrahując, czy warto? Ale… jeśli chcesz tworzyć projekty SL w wersji 2.0, to Microsoft Silverlight 4 czy 5 Tools tego nie umożliwia. W takiej sytuacji należy odinstalować Microsoft Silverlight 4 czy 5 Tools oraz wtyczkę Silverlight 4 czy 5 i zainstalować odpowiednio wtyczkę dla Silverlight 2 i Silverlight 2 Tools for Visual Studio 2008 SP1.
Ponadto rozważ instalację:
- Microsoft Expression Blend – program znacząco ułatwia grafikom tworzenie zaawansowanych interfejsów, czasem nawet bez linijki kodu (w środowisku Visual Studio jedynym sposobem tworzenia owych interfejsów jest pisanie kodu w języku XAML)
- Deep Zoom Composer – program znacząco ułatwiający tworzenie efektu stopniowego zbliżania czy oddalania zdjęcia, co w rezultacie daje bardzo ciekawe rozwiązania wizualnych fotogalerii
- Expression Encoder – program pozwalający dekodować praktycznie dowolny format video (zgodny z DirectShow) do formatu Windows Media Video (format obsługiwany przez Silverlight). Ponadto pozwala dodawać znaki wodne do pliku filmowego.
- Silverlight Toolkit – otwarty projekt Microsoft zawierający liczne kontrolki, komponenty i narzędzia, które możesz użyć w swoich aplikacjach Silverlight. Na wzór identycznego projektu dedykowanego dla AJAX (AJAX Control Toolkit), czy WPF (WPF Toolkit), Microsoft udostępnia pełne kody źródłowe związane ze wszystkimi elementami Silverlight Toolkit
- Component One Studio for Silverlight – w szczególności XapOptimizer służący do optymalizacji projektu Silverlight. Dodatkowo umożliwia redukcję wielkości aplikacji nawet do 70% jej oryginalnego rozmiaru, a także obfuskację kodu. Całe natomiast One Studio zawiera mnóstwo ciekawych przykładów (z pełnym kodem źródłowym i dokumentacją) wykorzystania kontrolek znanych i bogatych technologii Silverlight.
- .NET RIA Services – framework stanowiący wzorzec pisania logiki w aplikacji wielowarstwowej wykorzystującej Silverlight, ASP.NET (ale również AJAX, WPF itp.).
Pierwsze starcie z Silverlight i XAML
Aby tworzyć interfejs w Silverlight, należy znać język deklaratywny, oparty na XML-u - XAML (ang. Extensible Application Markup Language). Znajomość tego języka, pozwala nie tylko budować aplikacje Silverlight, ale również aplikacje WPF (ang. Windows Presentation Foundation, od .NET 3.0, nowy sposób na pisanie aplikacji desktopowych pod m.in. system operacyjny Vista, Windows 7 czy Windows 8) oraz XBAP (ang. XAML Browser Application, aplikacja desktopowa WPF uruchomiona w przeglądarce Internet Explorer).
Jak już zostało napisane, Silverlight to 2 światy: świat prezentacji, czyli interfejs (tworzony w XAML), ale również tzw. code-behind. W code-behind programista (używając języka obiektowego np. C#) oprogramowuje interfejs (np. interakcję użytkownika klikającego w przycisk i oczekującego po chwili aktualnych danych z bazy – wygenerowane zdarzenie Click należy obsłużyć konsumując usługę webową i przekazując jej wyniki do interfejsu).
XAML jest preferowanym językiem do tworzenia interfejsów Silverlight, które są zapisywane w plikach o rozszerzeniu .xaml. Pomimo faktu, że interfejs ten jest oprogramowywany przez język obiektowy C# czy Visual Basic .NET (z uwagi na objętość artykułów i popularność C#, nie zdecydowałem się na zamieszczenie kodu w VB .NET), to trzeba mieć świadomość obiektowości XAML. Tak naprawdę każdy element tego języka jest obiektem.
Powyższa linijka to prosty przykład wyświetlenia tekstu: Witaj srebrne światełko (o rozmiarze czcionki 25) za pomocą XAML (kontrolka TextBlock używana jest w przypadku niewielkiej liczby wierszy tekstu). Jak już wcześniej zostało napisane, kod XAML należy umieścić w pliku o rozszerzeniu .xaml i efektem będzie napis. To samo jednak można osiągnąć w codebehind pliku .xaml czyli .xaml.cs:
TextBlock textBlock = new
TextBlock();
textBlock.FontSize = 25;
textBlock.Text = " Witaj
srebrne światełko";
Tworząc instancję klasy TextBlock, otrzymujemy obiekt textBlock, który będzie reprezentował kontrolkę TextBlock. Dodatkowo, należy ustawić właściwości obiektu textBlock, ustawiając odpowiednio wielkość czcionki i tekst, który ma się pojawić na stronie. Te trywialne 3 linijki należy tym razem umieścić w pliku o rozszerzeniu .xaml.cs i efektem będzie to samo, co osiągnęliśmy za pomocą samego XAML.
Wszystko co da się zbudować w XAML, można osiągnąć w codebehind, ale nie jest to pożądane podejście. Zgodnie z zasadami: „piszmy wydajnie, ale również czytelnie oraz z minimalizacją objętości kodu”, staraj się więc budować interfejs Silverlight z wykorzystanie języka preferowanego, jakim jest niewątpliwie XAML.
Definiując element w XAML, Visual Studio podczas kompilacji tworzy klasy częściowe zawierające odpowiednie obiekty, które dostępne są w code-behind.
Tworzenie pierwszego projektu Silverlight 5.0
Projekty Silverlight można tworzyć w Visual Studio 2010 wykorzystując do tego odpowiednio dedykowane szablony (otrzymamy je w środowisku VS 2010 i VS 2010 SP1 po zainstalowaniu Microsoft Silverlight 4 lub 5 Tools for Visual Studio 2010) a także w Microsoft Expression Blend.
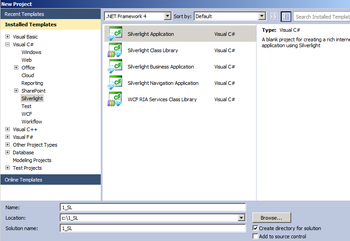
W celu stworzenia pierwszego rozwiązania Silverlight 5.0, uruchom Visual Studio 2010, po czym z menu File wybierz New, następnie Project, zaś w oknie Installed Templates kliknij Silverlight, następnie wybierz szablon Silverlight Application.
Można dodać nowo tworzony projekt do istniejącej solucji lub stworzyć nową (właściwość Solution). Jeśli nie zaznaczyłeś opcji Create directory for solution, nie będziesz mógł podać nazwy katalogu ewentualnie nowo tworzonej solucji (właściwość Solution Name).
Dzięki solucji można mieć wiele różnych projektów Silverlight, ale nie tylko. Można bowiem stworzyć solucję z projektami Silverlight oraz np. WCF – ang. Windows Communication Foundation, z którego to rozwiązania projekty Silverlight w ramach jednej solucji mogą korzystać i konsumować dane, które WCF im wystawia. Reasumując, dzięki solucji w jednym miejscu, pod jedną ścieżką (własnie do owej solucji) można trzymać wiele różnych projektów. Ponadto, jeśli w przyszłości będziemy chcieli otworzyć te projekty w Visual Studio, to wystarczy, że klikniemy w jeden plik solucji (.sln) o nazwie podanej w SolutionName.
Oprócz projektu do tworzenia aplikacji SL można wybrać ponadto inne szablony Silverlight:
- Silverlight Class Library – umożliwia tworzenie bibliotek Silverlight kompilowanych do pliku o rozszerzeniu .dll
- Silverlight Navigation Application – umożliwia tworzenie aplikacji Silverlight z wykorzystaniem nowego mechanizmu nawigacji wprowadzonego w Silverlight 3.0 (w jednym z kolejnych artykułów będzie mowa o tym mechanizmie)
- Silverlight Business Application – aplikacja biznesowa .NET RIA Services
- .NET RIA Services Class Library - umożliwia stworzenie bliblioteki .dll wzrorując się na .NET RIA Services, którą następnie może skonsumować aplikacja Silverlight.
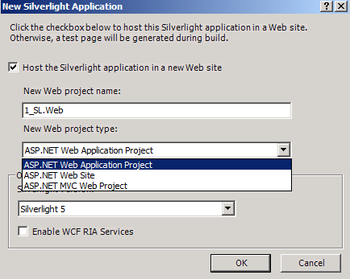
Po nadaniu nazwy projektu, lokalizacji projektu oraz nazwy solucji kliknij OK. W kolejnym kroku pojawi się okno dialogowe New Silverlight Application, przedstawione na poniższym rysunku:
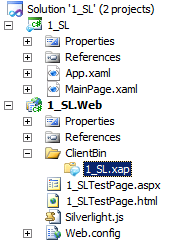
Tworząc projekt SL możesz go osadzić na stronie webowej technologii ASP.NET (Web Application albo Web Site) lub MVC (Model View Controler). To oznacza, że Visual Studio utworzy solucję zawierającą 2 projekty: Silverlight (w naszym przypadku projekt o nazwie: 1_SL) oraz aplikację webową (o nazwie: 1_SL.Web).
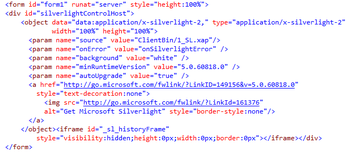
Zawartość projektu SL zostanie umieszczona na stronie ASPX (1_SLTestPage.aspx) technologii webowej ASP.NET lub bezpośrednio w HTML (1_SLTestPage.html) za pomocą odpowiednio skonfigurowanego elementu object.
Podczas budowania aplikacji Silverlight tworzona jest paczka aplikacji (ang. Application Package). Jest ona skompresowana za pomocą ZIP do obiektu o rozszerzeniu .XAP. XAP zawiera wszelkie niezbędne elementy potrzebne do uruchomienia aplikacji SL:
- plik manifestu AppManifest.xaml, który identyfikuje dołączone do projektu biblioteki,
- bibliotekę aplikacji zawierającą klasę aplikacji SL,
- dodatkowo wykorzystywane w projekcie inne biblioteki,
- pliki z zasobami aplikacji, np. pliki video.
Przekompiluj projekt 1_SL (klikając prawym przyciskiem myszy na owy projekt, wybierz z menu kontekstowego opcję Build). Po odświeżeniu folderu ClientBin solucji testującej nasze rozwiązanie SL, zauważ, że pojawiła się w nim paczka XAP. Paczka ta zawiera niezbędne obiekty do uruchomienia aplikacji z projektu 1_SL z poziomu strony ASPX.

Element object, aby mógł hostować paczkę XAP, musi mieć odpowiednio skonfigurowany atrybut value w elemencie param dotyczącym lokalizacji XAP (atrybut name o wartości source):
Zawartość solucji projektu Silverlight
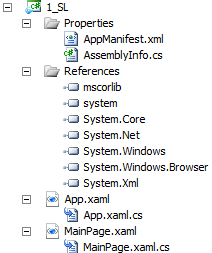
Struktura solucji projektu 1_SL zawiera:
- AppManifest.xml – znajdujący się w katalogu Properties plik manifestu wymagany w celu wygenerowania aplikacji SL
- AssemblyInfo.cs – plik zawierający metadane projektu SL
- References – zawiera referencje do bibliotek wykorzystywanych w projekcie SL
- App.xaml oraz App.xaml.cs – odpowiedzialny jest za wyświetlenie interfejsu aplikacji. Jest to główna klasa rozwiązania SL (klasa App). Plik App.xaml może ponadto m.in. przechowywać globalnie (dostęp z poziomu wszystkich obiektów SL) style czy szablony kontrolek.
- MainPage.xaml oraz MainPage.xaml.cs – konkretne rozwiązania SL. W plikach tych implementujemy klasę Page, która służy do definiowania interfejsu aplikacji. Plik MainPage.xaml zawiera kod XAML, do którego dodawana jest jego obiektowa reprezentacja w postaci pliku code-behind – MainPage.xaml.cs.

Ćwiczenie
- Do projektu 1_SL dodaj nowy element typu Silverlight User Control o nazwie MojaPierwszaKontrolka (kliknij prawym przyciskiem myszy - PPM i z menu kontekstowego wybierz Add – New Item, następnie Silverlight User Control)
- W kontrolce MojaPierwszaKontrolka osadź w XAML dowolną kontolkę Silverlight, na przykład Ellipse
- Spowoduj, aby przy starcie aplikacji Silverlight ładowana była kontrolka MojaPierwszaKontrolka zamiast kontrolki MainPage. W tym celu zmodyfikuj kod w pliku App.xaml.cs w metodzie Application_Startup:
- Uruchom stronę testową w przeglądarce (kliknij PPM na 1_SLTestPage.aspx i wybierz View in Browser)
- Otwórz to samo solution w Expresion Blend i zapoznaj się ze środowiskiem.
this.RootVisual
= new MojaPierwszaKontrolka();
Uwaga: należy przekompilować ponownie projekt SL w celu odświeżenia paczki XAP. Bez ponownej kompilacji korzystamy ze starszej wersji XAP, która ładowała przy starcie kontrolkę MainPage, która nie zawierała żadnego istotnego dla wyniku XAML.
Podsumowanie
Niniejszy artykuł wprowadza nas w świat rozwiązań Silverlight w oparciu o jego najnowszą na chwilę obecną wersję (przyp. 5.0). Podstawą budowania owych rozwiązań jest tworzenie przez programistę kontrolek użytkownika (SL User Control) za pomocą deklaratywnego języka XAML oraz np. C#.
W kolejnych artykułach przyjrzymy się bliżej językowi znaczników XAML, który jest podstawą budowania rozwiązań Silverlight czy WPF.