Prawdopodobnie największym wydarzeniem marca w świecie programowania była premiera Visual Studio 2017 oraz 20-lecie powstania środowiska. Nowej wersji słynnego IDE przypatrzyliśmy się już od strony funkcjonalnej, ale to nie wszystko... Uwagę przykuwa też graficzna warstwa VS 2017, której pierwszym wyznacznikiem są nowe ikony. Okazuje się, że mają one swoją historię, którą Microsoft dzieli się bardzo chętnie.
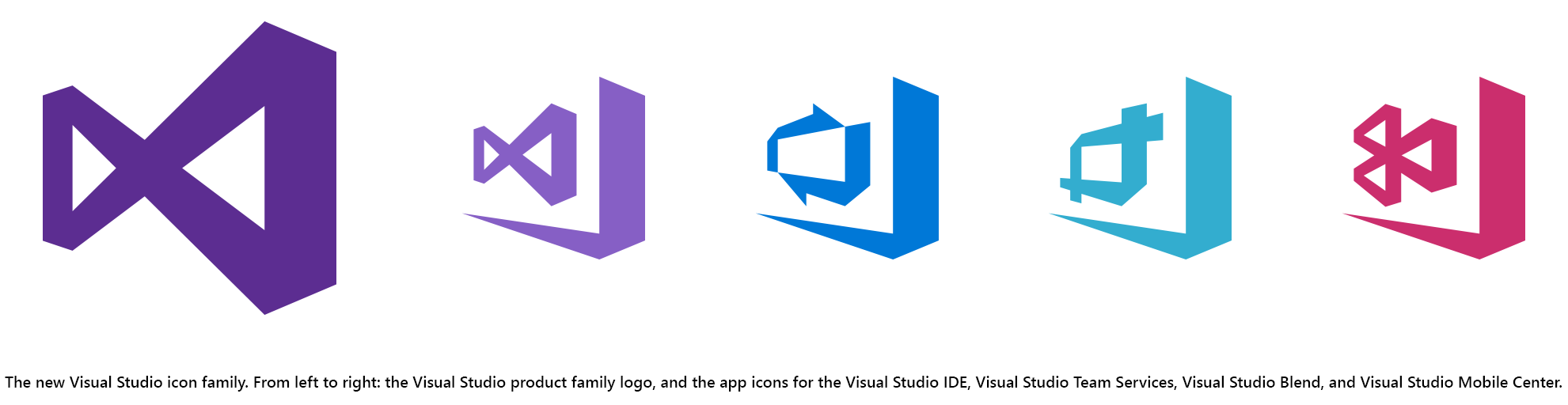
Deweloperzy pracujący w Visual Studio oglądają jego ikony każdego dnia - gdy uruchamiają środowisko, gdy ikony te wyświetlają się na pasku zadań czy gdy dołączone są do plików projektów. Ich aktualizacja to ważna sprawa. W końcu na przeciętnym monitorze zajmują blisko centymetr kwadratowy, a przestrzeń tą należy wykorzystać jak najlepiej, by zawrzeć konkretne znaczenie. A jakie znaczenie ma ikona Visual Studio? Całą rodzinę produktów reprezentuje fioletowa wstęga wzorowana na symbolu nieskończoności. Klasyczny kształt został zachowany i powiązany z Visual Studio IDE, Visual Studio Team Services, Blend for Visual Studio oraz Visual Studio Mobile Center. Rodzina produktów obejmuje też Visual Studio for Mac z własną, koherentną z macOS ikoną oraz Visual Studio Code, który nową ikonę otrzyma wkrótce.

Symbol nieskończoności okazał się jednak niewystarczający. Microsoft wyjawił, że wielu użytkowników miało przez niego problem z rozróżnieniem poszczególnych produktów, wchodzących w skład Visual Studio. Przykładowo, Visual Studio Code i Visual Studio Team Services miały ikony w praktycznie takim samym, jasnoniebieskim kolorze. Problem z nim mieli nawet projektanci, a co dopiero mówić o użytkownikach. To skłoniło Microsoft do powrotu na stół kreślarski (dosłownie!) i opracowanie takiej identyfikacji wizualnej, która będzie zarówno atrakcyjna, jak też pełna znaczenia.
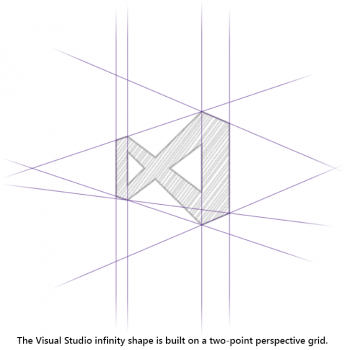
Dobrze znane logo nie mogło oczywiście odejść w zapomnienie, bowiem to właśnie ono stanowi znak rozpoznawczy Visual Studio. Microsoft postanowił więc, że nowe ikony będą musiały jawić się jako naturalne rozszerzenie tej marki. "By to osiągnąć, nowy zestaw ikon musiał pozostać w tym samym stylu, co istniejący symbol nieskończoności. Zdekonstruowany znak nieskończoności wpasowuje się w leżącą u podstaw dwuwymiarową siatkę. Posiada cienką pionową linię po lewej i grubszą po prawej, a jego kształt jako całości wykonany jest w całości z linii prostych i dużych kątów, które można osiągnąć, zwijając wstążkę. Wreszcie najbardziej kluczowym kierunkiem, w którym musieli podążać nasi projektanci, było zastosowanie tylko pojedynczych płaskich kolorów dla każdej z ikon. Każda z nich musiała być zgodna z tymi zasadami - używać tylko jednego koloru, prostych linii, kształtu zawiniętej wstążki na każdym wierzchołku i zachować cienkiej pionowej linii po lewej i grubszej pionowej linii po prawej stronie. Różne, ale podobne. Nie było to łatwe zadanie, nawet dla najlepszych artystów i projektantów w branży" - pisze John Lea, główny projektant odpowiedzialny za warstwę wizualną Visual Studio. Efekty możecie dokładnie zobaczyć poniżej.

Na koniec warto jeszcze przyjrzeć się ikonom Visual Studio for Mac i Visual Studio 2017 Preview - przedpremierowej edycji VS, której model funkcjonowania przywodzi na myśl program Insider.


Pierwsza ikona - jak wcześniej wspomnieliśmy - została zaprojektowana, by wpasowywać się w ogólny styl Maców (które ominęła najwyraźniej moda na flat design). Druga ikona naszym zdaniem dobrze oddaje testowy (lub "zapoznawczy") charakter Visual Studio Preview. Aż pokusilibyśmy się o dodanie bannera "Under Construction"...

