Microsoft Edge DevTools otrzymały całkiem nowy wygląd. Prace nad redesignem UI rozpoczęły się prawie 2 lata temu. Twórcy doszli do wniosku, że narzędzia programistyczne z czasem stały się wizualnie i konceptualnie przytłaczające. Postanowili więc zredukować krzywą uczenia się i złożoność narzędzi. Co w toku tych prac powstało?
Deweloperzy postanowili przeprojektować narzędzie Welcome, aby było bardziej pomocne dla chcących uczyć się i sprawdzać aktualności, dodać sposoby personalizacji UI oraz wprowadzić nowy Activity Bar, który ułatwi rozpoznawanie i odkrywanie dostępnych narzędzi. Niektóre z ulepszeń trafiły już do Edge, wliczając w to nowe narzędzie Welcome, łatwe otwieranie narzędzi za pomocą przycisku More tools czy przenoszenie narzędzi między dolnym i górnym paskiem narzędzi. W aktualizacji Microsoft Edge 120 pojawiła się ostatnia nowość – Activity Bar.
Activity Bar

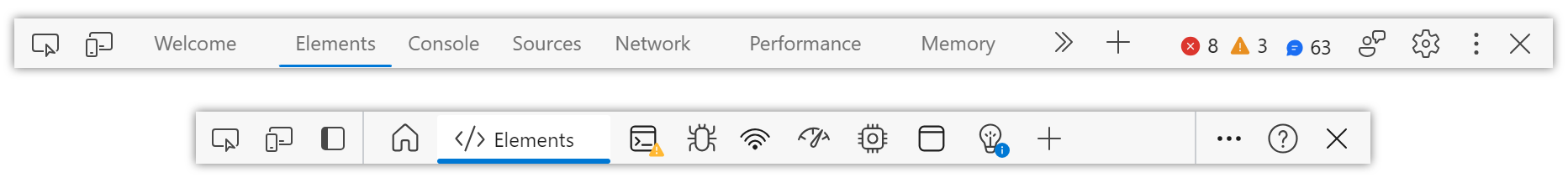
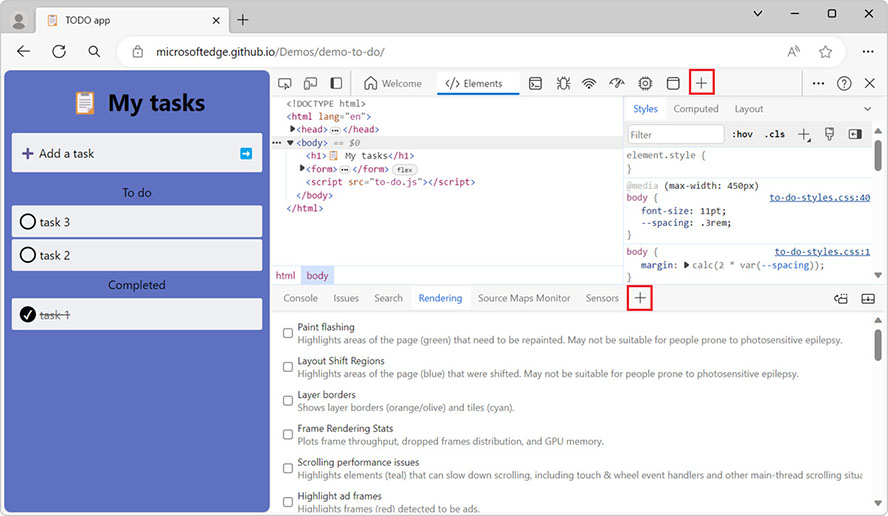
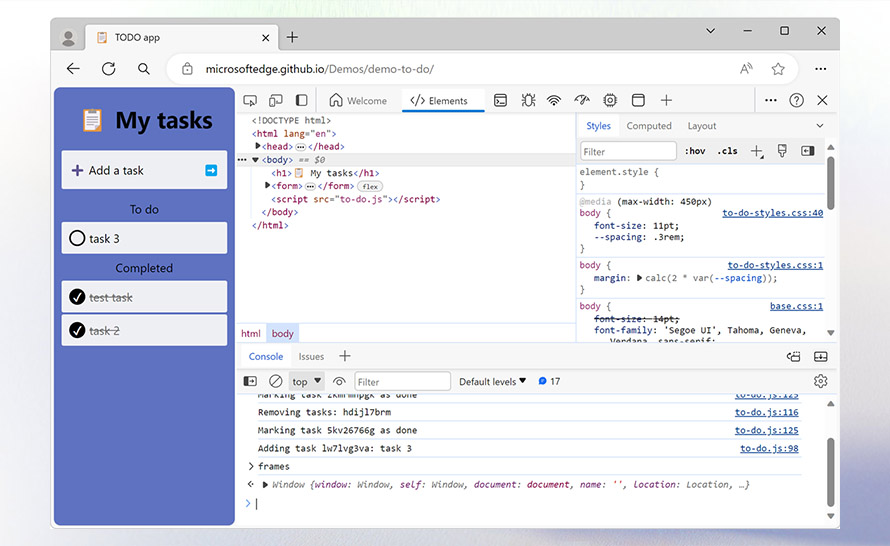
Całkiem nowy Activity Bar to prawdopodobnie pierwsza rzecz, którą zauważycie po otwarciu DevTools. Teraz każde narzędzie jest reprezentowane przez ikonę, a nazwy narzędzi wyświetlają się, gdy jest na to miejsce oraz po najechaniu na nie. Prawa strona paska aktywności jest też bardziej uporządkowana. Poniżej porównanie przed i po:

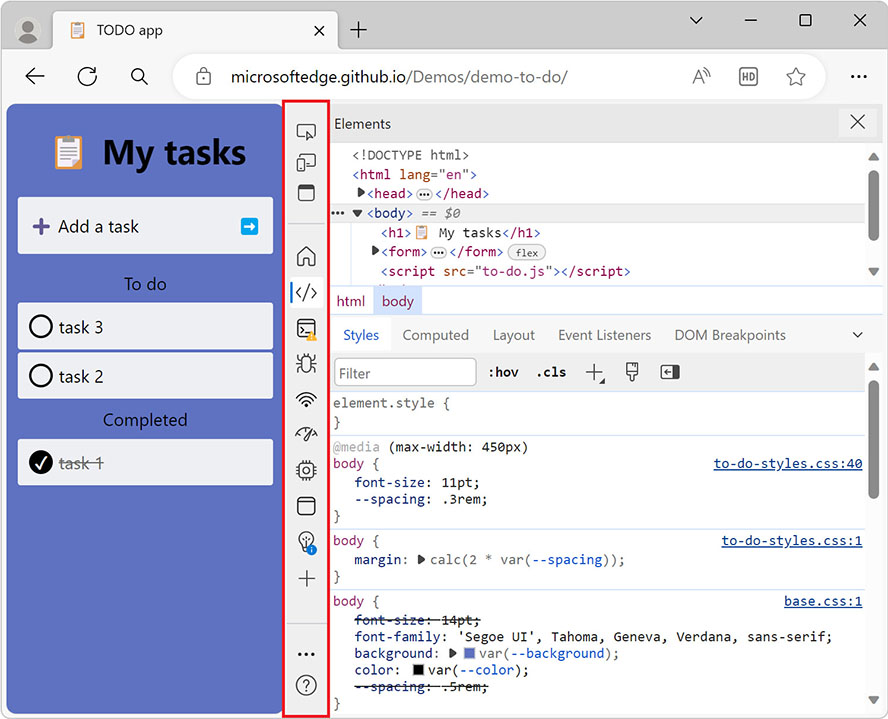
Jedną z dużych zmian jest dodanie możliwości ustawienia pionowego paska aktywności. Kliknij przycisk Customize and control DevTools (…) i wybierz Activity Bar location na left.

Pasek narzędzi Quick View
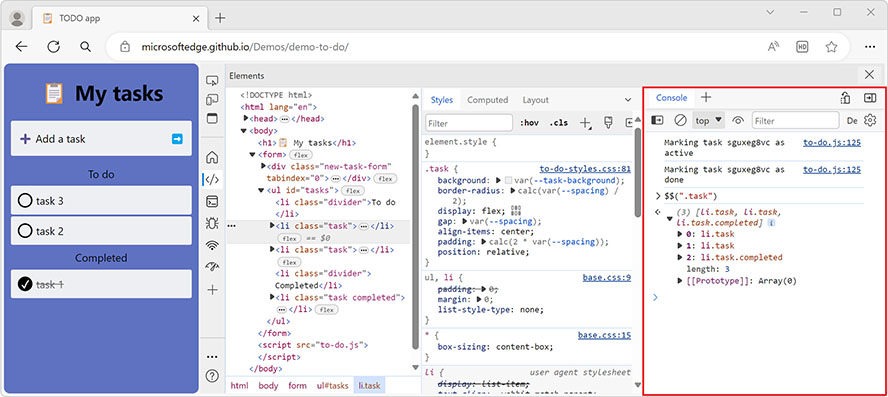
Narzędzia programistyczne przeglądarki Edge zawsze pozwalały otworzyć drugie narzędzie obok już otwartego w drawerze. Przeprojektowany UI narzędzi dalej zawiera drawer, ale został on przemianowany na Quick View (i również on może być pionowy). W Quick View możesz przykładowo używać narzędzi Elements i Console w tym samym czasie. Jeśli masz więcej miejsca w poziomie, możesz ustawić pionowy układ szybkiego widoku – obok bieżącego narzędzia.

Otwieranie, zamykanie i przenoszenie narzędzi
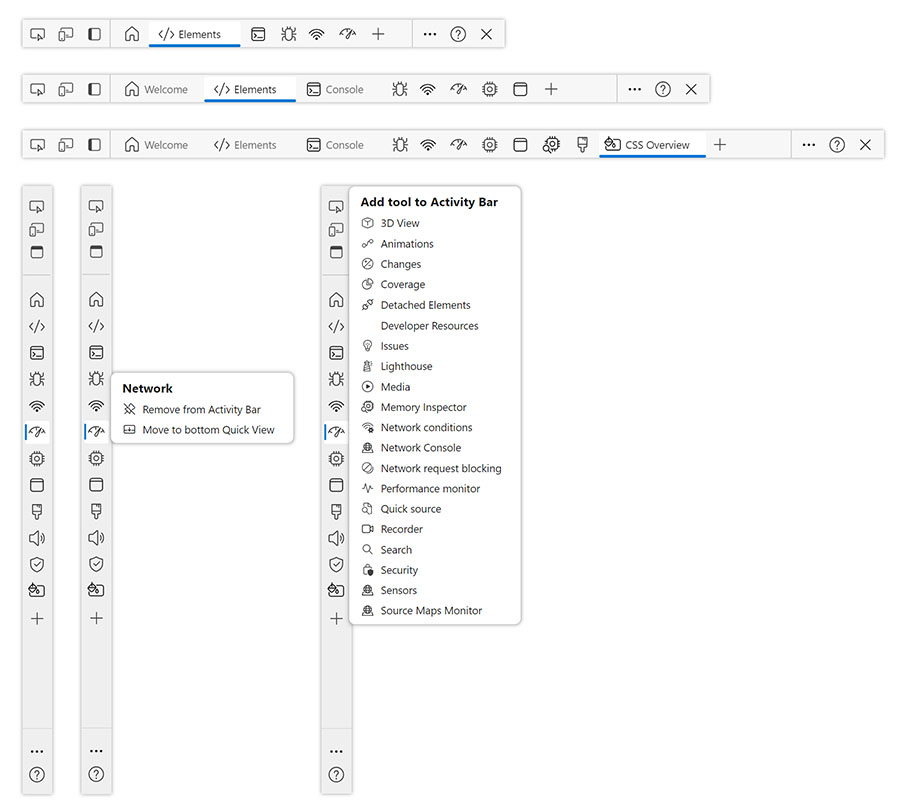
Nowa wersja DevTools ułatwia otwieranie, zamykanie i przenoszenie narzędzi. Wcześniej dostępnych było wiele miejsc w UI, w których można było znaleźć narzędzia. Nowy, zunifikowany przycisk More tools znacząco to ułatwia. Możesz teraz otwierać dowolne narzędzie, czy to z Activity Bara, czy z Quick View, za pomocą przycisku More tools.

Gdy nie potrzebujesz już jakiegoś narzędzia i chcesz odzyskać trochę wolnego miejsca w UI, kliknij prawym przyciskiem kartę tego narzędzia, aby otworzyć menu kontekstowe, w którym możesz usunąć narzędzie albo przenieść je do Quick View bądź Activity Bar.
Więcej szczegółów na temat tego nowego interfejsu Microsoft podaje w dokumentacji.
Źródło: https://blogs.windows.com/msedgedev/2023/12/20/inside-the-all-new-edge-devtools-ui/

a8fe91a.jpg)