Dzięki staraniom deweloperów Edge i Chrome internetowe aplikacje PWA mogą stać się bardziej osobiste. Dotyczy to kolorów paska tytułowego i jego zawartości. Microsoft dodaje teraz kolejną opcję personalizacji, która pozwala wyłączyć kolor paska w niektórych aplikacjach PWA uruchamianych w Edge.
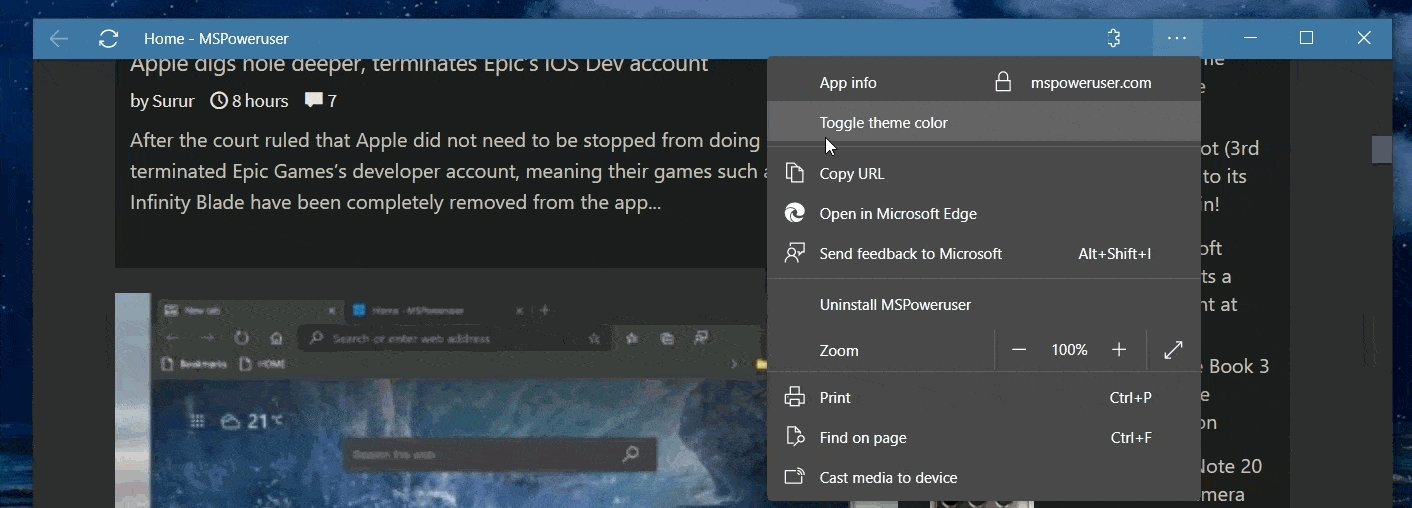
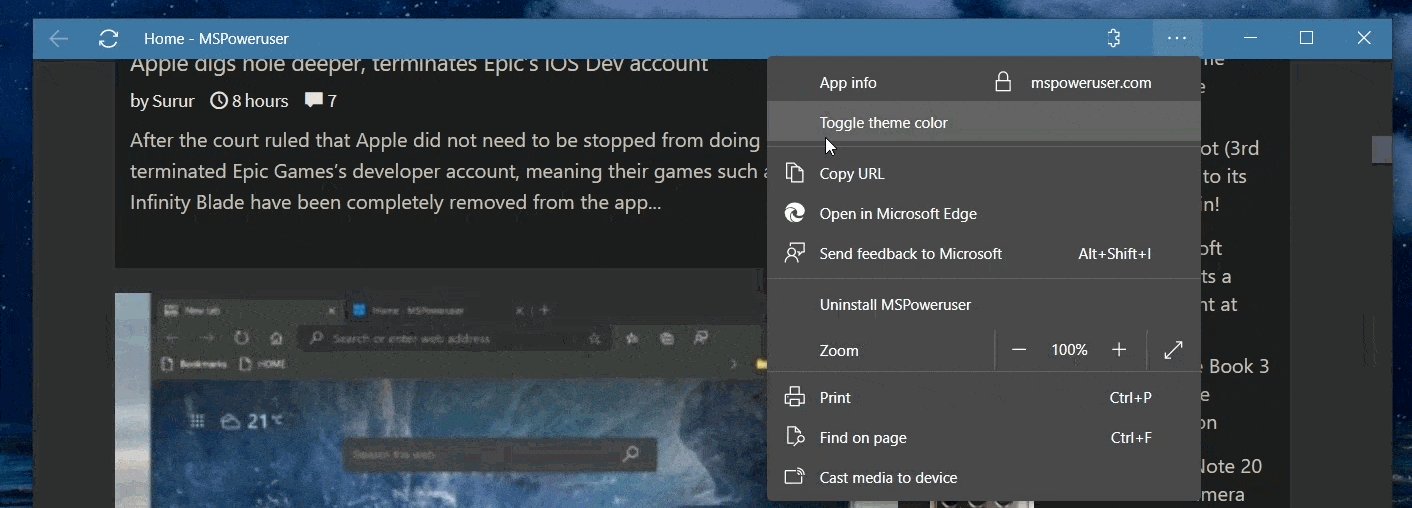
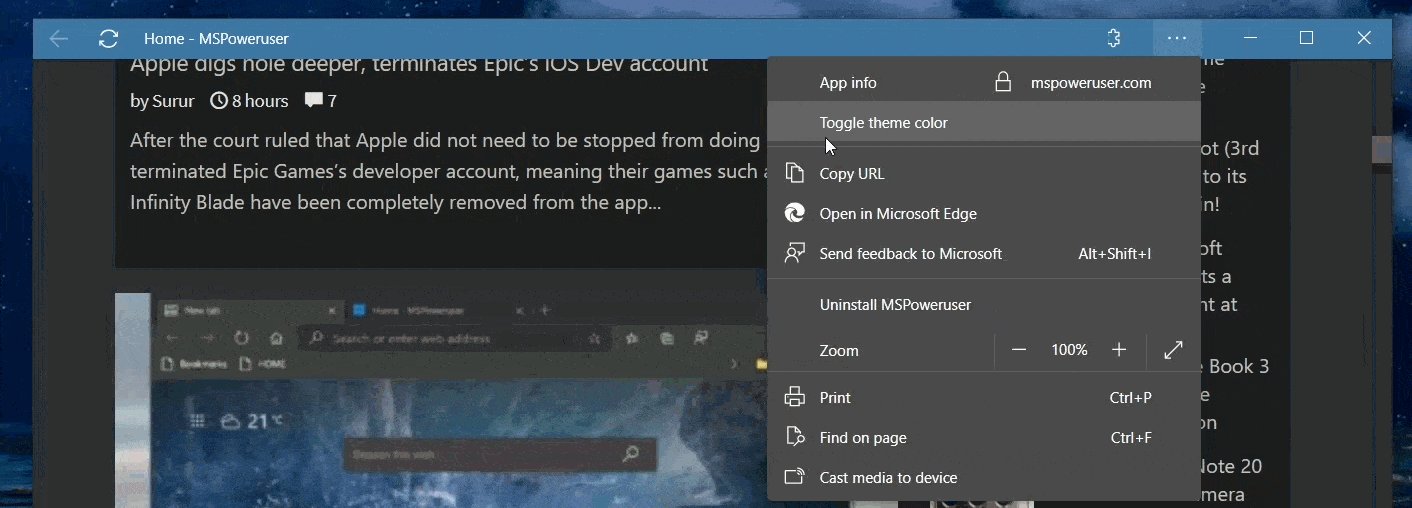
Obszar paska tytułu PWA wcześniej był zarezerwowany przez system i nie sposób go było dostosowywać tak, jak w wielu popularnych aplikacjach. Zespół Edge zaproponował więc kilka rozwiązań. Najnowsza pozwala przełączać kolor paska tytułowego za pomocą opcji Toggle theme color, którą znajdziemy po kliknięciu przycisku "..." na pasku.

Możliwość usunięcia koloru z paska tytułu nie jest dostępna dla wszystkich PWA. Przykładowo, witryny posiadające własną aplikację progresywną, takie jak Twitter i Outlook, nie dają tej opcji. Funkcjonalność nie jest też dostępna we wszystkich wydaniach Edge. Aby jej używać, aktualnie potrzebujemy wersji z kanałów Canary lub Dev.
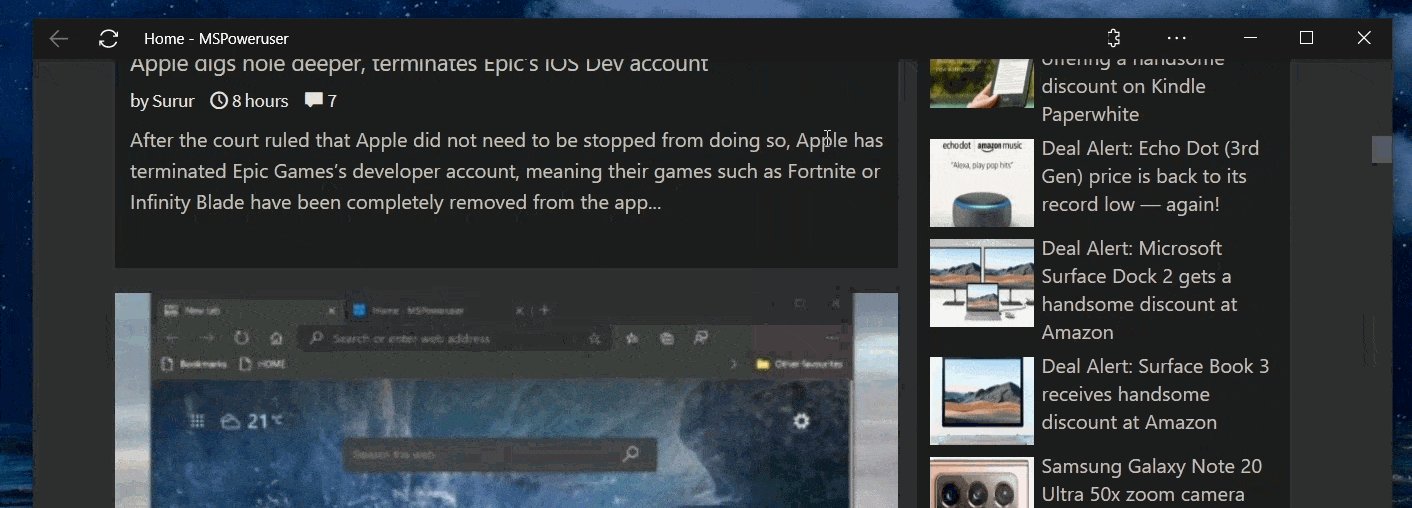
Wielu użytkownikom nie spodobały się kolorowe paski tytułu, gdy Microsoft dodał je po raz pierwszy do aplikacji webowych w Edge, dlatego na pewno ucieszy ich fakt, że koloru można pozbyć się dwoma kliknięciami. Niestety, na razie nie ma sposobu na przełączenie koloru na stronach z natywnymi aplikacjami PWA.