Pojawienie się HTML5 to oczywiście duży, pozytywny krok w stronę piękniejszej Sieci Web, niemniej zdarza się, że nasza witryna nie działa poprawnie. Dlaczego? Jednym z problemów może być niezgodność używanego dodatku z nową wersją przeglądarki. Przykładowo do przeglądania obrazków umieszczanych na stronie możemy używać dodatku jQuery opartego na frameworku JavaScriptu, który jest niezgodny z nowymi standardami. Obrazki na stronie mogą efektownie wyświetlać się na starszych przeglądarkach, ale z nowymi, takimi jak Internet Explorer 9, nie radzą sobie. Na szczęście większość frameworków jest na bieżąco aktualizowana, więc wystarczy dokonać aktualizacji do najnowszej wersji.
Najprostszym rozwiązaniem tego typu problemów jest zmiana używanego frameworka na nowszy. W przypadku jQuery należy używać wersji 1.5.1 lub nowszej. Starsze wersje mogą powodować nieoczekiwane zachowania wynikające z funkcjonalności opartej na specyficznym zachowaniu starych przeglądarek. Poniżej przedstawiamy listę popularnych frameworków wraz z oznaczeniami wersji, które są już kompatybilne z trybem dokumentu zgodności ze standardami:
Stary kod:<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js" > </script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js" ></script>
Kolejny problem, z jakim możemy się spotkać, pojawi się, gdy będziemy korzystali z nowości HTML5, ale zapomnimy zawrzeć odpowiedniej dyrektywy !DOCTYPE. Aby skorzystać z dobrodziejstw technologii HTML5, takich jak CSS3, SVG czy nowych znaczników, witryna musi być wyświetlana w trybie dokumentu "standardy programu ie9". Poniższy przykład obrazuje najprostszą formę dokumentu, który zawiera ową dyrektywę.
<!DOCTYPE html>
<html>
<head>
<title>Enabling Standards Support</title>
</head>
<body>
<p>
Because this webpage uses the HTML5 document
type, it is displayed in IE9 Standards mode.
</p>
</body>
Dzięki takiej deklaracji zostanie uaktywniony najwyższy poziom obsługi standardów. W przeciwnym wypadku strona może zostać wyświetlona w trybie osobliwości, co spowoduje zignorowanie nowych funkcji, takich jak zaokrąglanie rogów (CSS3). Przekonajmy się o tym na przykładzie.
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>Bez dyrektywy doctype</title>
</head>
<body>
<div style="border:1px solid #0099FF; background-color:#CCFFFF; border-radius:60px; height:100px; width:200px"></div>
</body>
</html>

Pominięto tutaj dyrektywę !doctype, co automatycznie powoduje wyświetlanie witryny w przeglądarce w trybie osobliwości. W efekcie pomimo nadania stylu w postaci zaokrąglenia rogów obramowania elementu, przeglądarka ignoruje go. Teraz nadamy odpowiedni doctype i zobaczymy różnicę.
@STRONA@ <!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>Bez dyrektywy doctype</title>
</head>
<body>
<div style="border:1px solid #0099FF; background-color:#CCFFFF; border-radius:60px; height:100px; width:200px"></div>
</body>
</html>

Strona wyświetla się teraz w trybie zgodności ze standardami, dzięki czemu oczekiwane zaokrąglanie rogów działa prawidłowo i nie zostało pominięte przy renderowaniu strony.
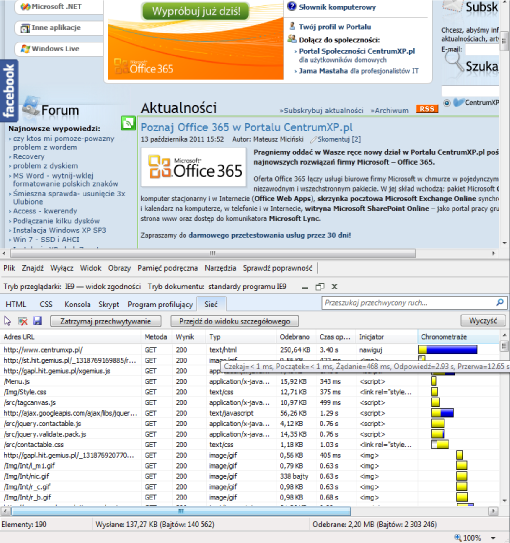
Problemy z łącznością i szybkością ładowania witryny można stosunkowo łatwo zdiagnozować przy użyciu Narzędzi deweloperskich programu Internet Explorer 9. Aby rozpocząc analizę ruchu sieciowego, która pomoże nam trafić na przyczynę problemu, należy najpierw odwiedzić daną witrynę, a potem wcisnąć klawisz F12 i przejść do zakładki Sieć. Zanim rozpoczniemy właściwą analizę ruchu sieciowego, warto opróżnić pamięć podręczną przeglądarki skrótem klawiaturowym CTRL + R. Po wyczyszczeniu cache'u możemy być pewni obiektywnych wyników badania - wszystko będzie ładowane od początku bez korzystania z plików zapisanych na dysku lokalnym. Klikamy Rozpocznij przechwytywanie i odwiedzamy badaną stronę. Wynikiem przechwytywania jest zbiór danych, takich jak kod odpowiedzi HTTP, informacje o liczbie pobieranych bajtów, a także o czasie (czas żądania i czas odpowiedzi). Bardzo przydatny jest wykres, który pozwala lepiej zorientować się, które elementy mają największy udział w długim ładowaniu się witryny. Przy każdym elemencie mamy podany czas operacji. Uwaga: tych wartości nie sumujemy, gdyż elementy mogą być ładowane równolegle.
Jak widać na obrazku, niektóre elementy zajmują więcej czasu do uzyskania odpowiedzi na żądanie, a inne mniej. Warto się zastanowić nad połączeniem wielu obrazków w jeden duży ze wskazaniem na poszczególne obszary tej jednej dużej grafiki. Dzięki temu zyskamy cenne milisekundy. Zależność ta nie jest taka oczywista, bowiem załadowanie 1 obrazka o 1 rozmiarze 100 kB zajmuje mniej czasu niż załadowanie 100 obrazków 1 kB. Jest to związane z tym, że pożeraczem czasu jest samo żądanie, niekoniecznie rozmiar danych. Dlatego warto skorzystać z tej metody optymalizacji, która znana jest także pod nazwą CSS Sprites.
Kolejnym krokiem w kierunku przyspieszenia ładowania się witryny jest połączenie skryptów JS w jeden duży. Metoda ta ma analogicznie podstawy funkcjonowania jak CSS Sprite - mniej requestów HTTP.
Jeżeli dużo czasu zabiera otrzymanie samego dokumentu HTML, warto dokonać optymalizacji po stronie serwera, ew. aplikacji Webowej, w tym w szczególności zapytań do serwera SQL. Warto pomyśleć o zastąpieniu zwykłych zapytań na stored procedures, które oprócz względów bezpieczeństwa, mogą być cache'owane.