Sieć internetowa jest przez wiele osób uważana za jeden z najważniejszych wynalazków drugiej połowy ubiegłego stulecia. Wykorzystywana jest ona w rozmaitych celach przez znaczną część ludzkiej populacji. Strony WWW (World Wide Web) są jedną z najpopularniejszych i najczęściej wykorzystywanych usług, obecnych w Internecie. W czasie swojej długiej kariery przeszły one swoistą rewolucję. Na początku zawierały one jedynie statyczny tekst natomiast później, dzięki technologiom takim jak język html, na internetowych witrynach zaczęła pojawiać się grafika, wprowadzono również rewolucyjny w swej prostocie mechanizm kiper-łączy. Podstawową wadą ówczesnych stron internetowych, był brak jakiejkolwiek możliwości wpływania użytkownika przeglądarki na ich zawartość.
Kolejnym etapem ewolucji usługi WWW było wprowadzenie mechanizmu znanego jako CGI – Common Gateway Interface. Standard ten definiował interfejs, służący do wymiany informacji między serwerami WWW, a zewnętrznymi programami i w praktyce umożliwiał tworzenie interaktywnych stron internetowych w znanych językach programowania (na przykład w C lub Perlu). Jedną z podstawowych wad omawianego interfejsu była niewielka wydajność. Czasochłonność operacji wykonywanych przez aplikacje tworzone zgodnie z tym standardem uniemożliwiała wykorzystywanie go w większych projektach. Obecnie CGI wykorzystywane jest dość rzadko - zostało wyparte przez specjalistyczne języki, służące do tworzenia stron internetowych. Doskonałym przykładem takich technologii są popularne PHP, czy ASP. Używając wspomnianych języków bardzo łatwo możemy stworzyć interaktywną stronę WWW, komunikującą się z użytkownikiem za pośrednictwem formularzy.
Wraz ze wzrostem popularności obiektowego modelu programowania, zaczęto się zastanawiać, w jaki sposób wykorzystać nową technologię przy tworzeniu stron internetowych. Bardzo szybko zorientowano się, że wykorzystując programowanie obiektowe można znacznie skrócić czas tworzenia zaawansowanych aplikacji internetowych. Obecnie jednymi z najpopularniejszych technologii, wykorzystywanymi w tym temacie są: oparta na języku Java, J2EE oraz, będąca częścią platformy Microsoft .NET, technologia ASP.NET. Właśnie ta druga technologia zostanie omówiona w kolejnych rozdziałach naszego kursu.
Na początku wypada wspomnieć o tym, czym jest platforma Microsoft .NET. Dokładne omówienie tego zagadnienia wykracza znacznie poza zakres naszego kursu. Obecnie wystarczy nam jedynie wiedza o tym, że platforma ta, umożliwia bezpieczne i co ważniejsze bezbłędne działanie programów na wszystkich systemach operacyjnych z zainstalowanym środowiskiem uruchomieniowym. Dzięki zastosowaniu wspólnego środowiska uruchomieniowego programiści nie muszą się więcej martwić o to, czy tworzona przez nich aplikacja będzie poprawnie działać w danym systemie operacyjnym. Platforma .NET udostępnia również usługi takie jak: zarządzanie pamięcią operacyjną oraz wątkami, zawiera ona ponadto bogatą bibliotekę obiektowych klas, umożliwiających szybkie tworzenie działających aplikacji, w dowolnym wspieranym języku programowania. Dzięki technologii .NET możemy w prosty sposób tworzyć aplikacje działające w systemach Windows (a w przyszłości, dzięki dynamicznemu rozwojowi projektu Mono, także w systemach *nixowych), programy wykorzystujące jedynie wiersz poleceń, czy rozmaite aplikacje działające w Internecie.
ASP.NET jest technologią tworzenia w pełni dynamicznych stron internetowych, wykorzystującą środowisko uruchomieniowe CLR oraz ogromną funkcjonalność platformy .NET Framework. Głównym celem zespołu, tworzącego ASP.NET, było umożliwienie jak najszybszego i prostego tworzenia rozbudowanych serwisów internetowych. Zastosowanie programowania zdarzeniowego umożliwiło oddzielenie kodu aplikacji, tworzonego z językach takich jak Visual Basic czy C#, od warstwy prezentacji. Dało to programistom możliwość wielokrotnego wykorzystania tego samego kodu, oraz znacznie zwiększyło jego czytelność. Najnowsza wersja ASP.NET oznaczona jest numerem 2.0. Usprawnia ona w znaczący sposób wiele cech znanych z poprzednich wersji platformy, a także wprowadza wiele nowych elementów, wspomagających proces szybkiego tworzenia aplikacji internetowych.
@STRONA@Spróbujmy utworzyć naszą pierwszą aplikację w technologii ASP.NET. Do tego celu wymagane są: system Windows z zainstalowanym serwerem IIS, dostępna darmowo na stronach firmy Microsoft platforma .NET Framework oraz dowolny edytor tekstu (na przykład Notatnik). W praktyce jednak do tworzenia stron internetowych najprościej jest wykorzystać specjalistyczne środowisko programistyczne. Standartowym produktem firmy Microsoft jest środowisko Visual Studio, umożliwiające tworzenie aplikacji .NET (i nie tylko). Wszystkie przykłady, zawarte w tym kursie omawiane będą właśnie dla środowiska Visual Studio Web Developer 2005 Express Edition, które możemy ściągnąć za darmo ze stron producenta. Jeżeli najnowsza wersja Visual Studio nie przypadnie komuś do gustu może wykorzystywać w pracy inne środowiska programistyczne, takie jak Borland C# Builder, Sharp-Developer, czy ASP.NET Web Matrix. W tym przypadku, musimy się jednak liczyć z tym, że prawdopodobnie nie będziemy w stanie skorzystać z najnowszych możliwości udostępnianych przez ASP.NET w wersji 2.0.
Instalacja Visual Studio 2005 jest dość prosta i nie powinna sprawić problemów nawet początkującym użytkownikom. Po zainstalowaniu środowiska w menu Start pojawi się zakładka „Microsoft Visual Studio Web Developer 2005 Express Edition”. Ekran powitalny zainstalowanego środowiska programistycznego przedstawia się następująco:
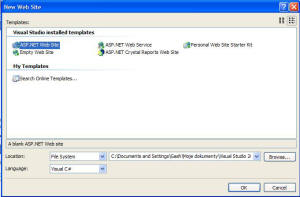
Chcąc jak najszybciej utworzyć naszą pierwszą internetową aplikację, w górnym menu klikamy kolejno: File -> Web Site. Na ekranie pojawi się wówczas się okienko, w którym będziemy musieli wskazać typ szablonu, według którego chcemy tworzyć naszą aplikację. Nas interesuje oczywiście: „ASP.NET Web Site”. Zakładka Location umożliwia nam umieszczenie naszej aplikacji na lokalnym dysku twardym, bądź też zdalnym serwerze. Na początku proponuje pozostawić wybraną domyślnie opcję: File System. Poniżej możemy również wybrać język programowania, w którym będziemy pisać naszą aplikację. Standartowo, do wyboru mamy Visual Basica, C# oraz J#. W czasie kursu wszystkie omawiane przeze mnie przykłady tworzone będą w języku C#.
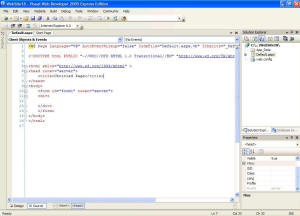
Po naciśnięciu przycisku „Ok” Visual Studio utworzy nowy projekt. W środkowej części ekranu środowiska programistycznego będziemy mogli zobaczyć wygenerowany kod, zawarty w pliku Default.aspx. Plik ten możemy edytować w trybie Source, w którym formatki otwierają się domyślnie, oraz „Design”, pozwalającym na wizualną edycję strony internetowej. Po prawej stronie ekranu znajdują się okna, zatytułowane: Solution Explorer, gdzie widoczne są wszystkie pliki wchodzące w skład projektu, oraz Properties, służące do edycji parametrów aktualnie wybranego obiektu. Natomiast po lewej stronie ekranu możemy zobaczyć zakładki: Server Explorer oraz Toolbox. Naciśnięcie na którejś z nich spowoduje rozwinięcie nowych list, zawierających odpowiednie elementy. Korzystanie z elementów Toolboxa oraz Server Explorera zostanie wyjaśnione na przykładach w dalszej części kursu.
Spróbujmy, zatem utworzyć pierwszą, prostą stronę internetową, wykorzystując Visual Studio 2005. Pierwszym krokiem, który musimy wykonać jest zmiana domyślnej nazwy strony. W wyświetlanym domyślnie na początku kodzie strony Default.aspx odnajdujemy linię wyglądającą następująco:
<title>Untitled Page</title>
Pomiędzy html-owskie znaczniki <title></title> możemy wstawić dowolny tekst. Przykładowo, w omawianej linii możemy wprowadzić następujące zmiany:
<title>Moja pierwsza strona</title>
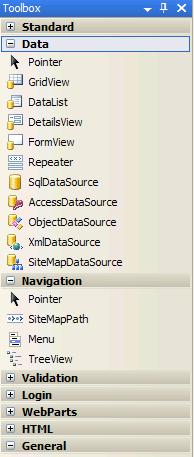
Następnie zmieniamy tryb wyświetlania dokumentu na „Design” (służy do tego zakładka, znajdująca się w lewym, dolnym rogu edytowanej strony. Po przejściu w ten tryb w Visual Studio wyświetli nam podgląd aktualnej zawartości strony. W trybie tym możemy dodawać i usuwać nowe elementy formatki, korzystając z wspomnianego wcześniej narzędzia Toolbox. Po kliknięciu lewym przyciskiem myszy na zakładkę, znajdującą się w lewej części ekranu na ekranie ujrzymy listę elementów, które możemy wykorzystać przy tworzeniu witryny.
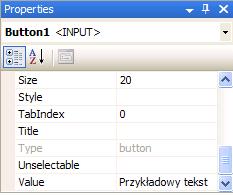
Spróbujmy, zatem wprowadzić zmiany na naszej stronie, wykorzystując do tego narzędzie Toolbox (często nazywane po prostu „Paskiem narzędzi”). W tym celu rozwijamy znajdującą się na samej górze narzędzia, zakładkę „HTML”. Na liście, która powinna pojawić się w tym momencie, dostrzeżemy standardowe elementy języka html, takie jak na przykład: tabela („Table”), pola tekstowe („Textarea”, „Input (Text)”), czy też rozmaite przyciski. Spróbujmy wybrać, naciskając lewym przyciskiem myszy, element „Input (Text)”, a następnie przeciągnąć go na edytowaną stronę Default.aspx (uwaga – strona musi być otwarta w trybie „Design”). Widzimy, że wybrany przez nas element pojawił się w środkowym oknie Visual Studio. Następnie wybieramy ponownie element (tym razem na otwartej formatce, nie na pasku narzędzi), klikając na nim lewym przyciskiem myszy. W tym momencie w prawym, dolnym oknie Visual Studio pojawią się właściwości zaznaczonego elementu. W okienku tym (zatytułowanym po prostu: Properties) odnajdujemy wartość zatytułowaną „Value”. Odpowiada ona za tekst wyświetlany w polu tekstowym po uruchomieniu strony. Wpisując w oknie właściwości wybrany tekst, ustawiamy wartość atrybutu naszego pola tekstowego.
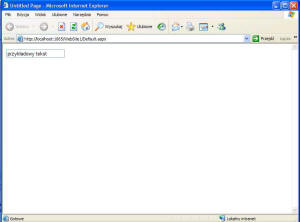
Ostatnim krokiem, będzie obejrzenie efektów naszej dotychczasowej pracy. W Visual Studio wybieramy opcje: Build - > Build Page, a następnie: Debug -> Start Without Debugging. W tym momencie Visual Studio automatycznie uruchomi proces serwera IIS oraz otworzy okno przeglądarki, w którym wyświetlona zostanie zawartość edytowanej przez nas witryny. Efekt naszej dotychczasowej pracy powinien przedstawiać się następująco: